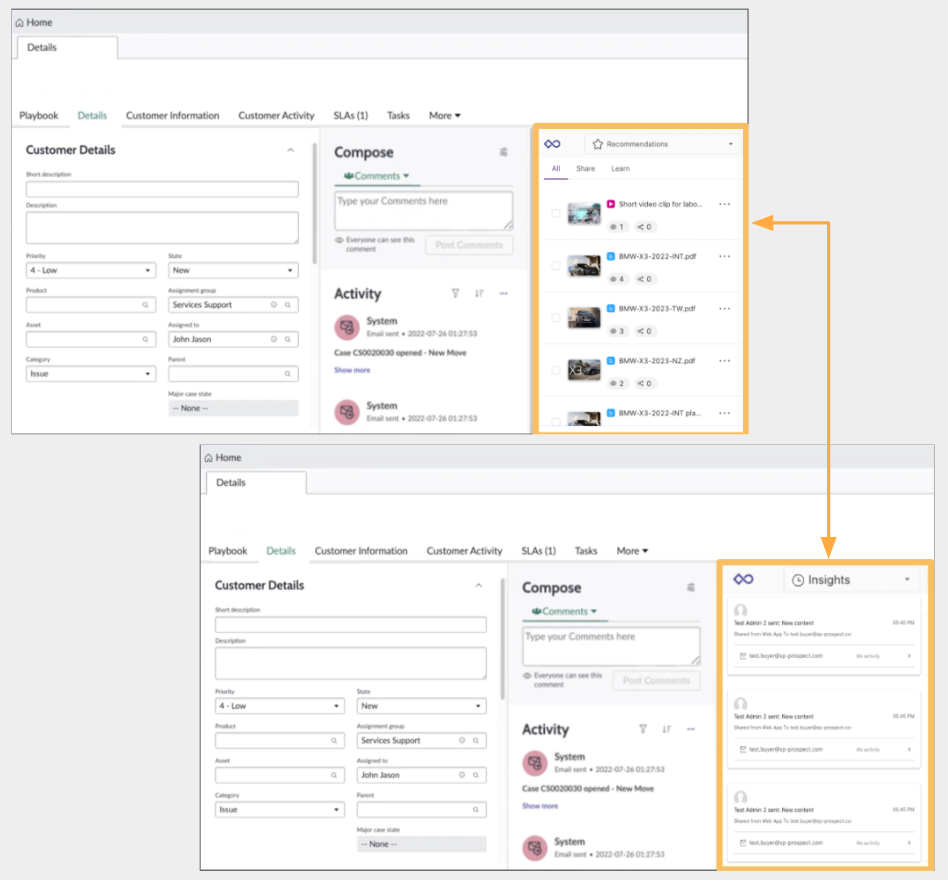
Embed Insights & Recommendations in iFrame
Showpad's out-of-the box integrations already enable surfacing recommendations and insights on specific Salesforce or MS Dynamics CRM record layouts, but what if you could also seamlessly integrate Intelligent Content Recommendations into any desired location within an iFrame? As long as your desired platform has flexible embedding options and is connected to a compatible CRM, you can! This flexibility enables your sellers to take advantage of relevant content more efficiently, no matter the platform or flow they use in their daily workflow.

Configuration
Showpad
- Plan: Ultimate | Advanced or Expert
- Permissions: Administrator access to Showpad's Admin App
- Config:
- Access to a Salesforce or MS Dynamics CRM instance
- A connected Salesforce or MS Dynamics CRM instance within Showpad
- Familiarity using HTML and Javascript
Target platform
- Must be integrated with a Salesforce or MS Dynamics CRM that has accounts/opportunities as a usable concept
- Support embedded content via HTML or dynamically constructed URL
- Allow dynamic control of URL parameters for passing/formatting of relevant records
Construct URL
The first step is to construct a URL and dynamically fill it from the Showpad platform:
The base URL is:
https://showpad-insights.showpad.biz/embed
You must add the following parameters to the base URL:
| Parameters | Description |
|---|---|
subdomain | The subdomain of your showpad instance. For example, if your subdomain is shootingstars.showpad.biz, you would use shootingstars. |
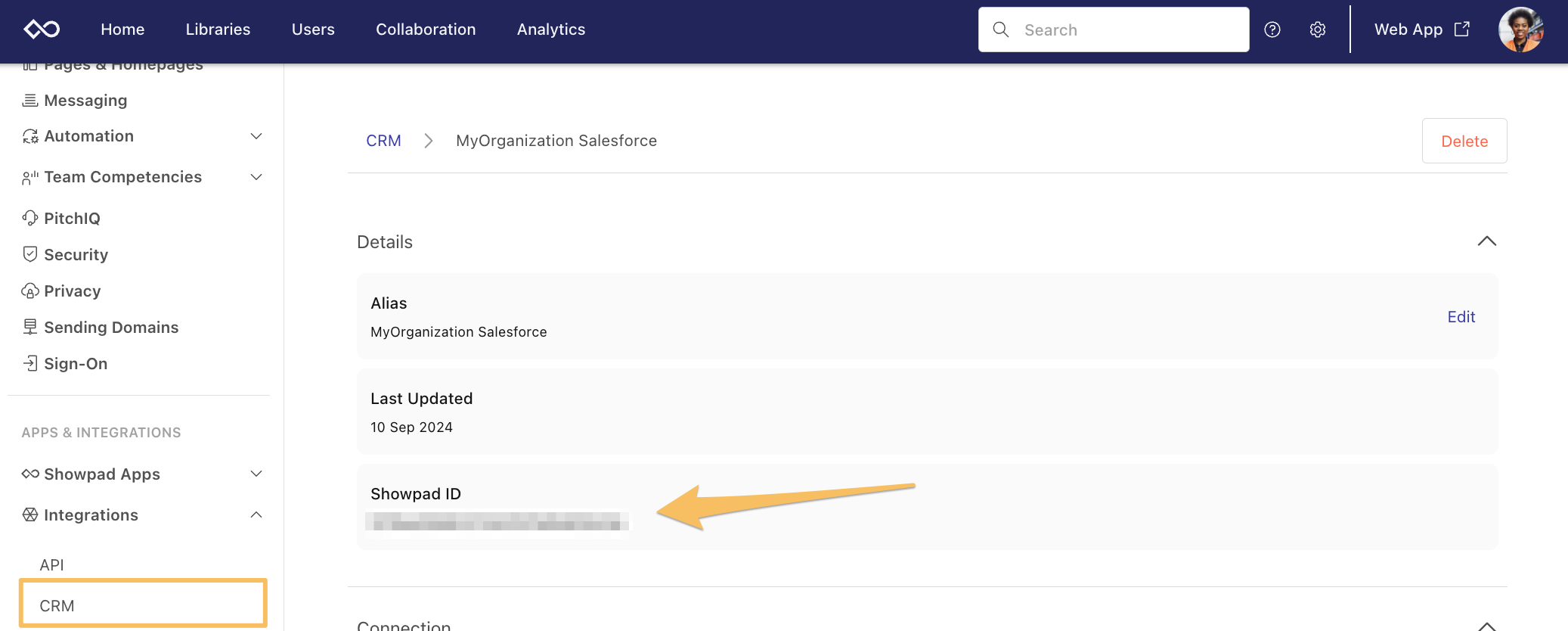
crmInstanceId | The Showpad ID of your Salesforce or MS Dynamics CRM integration configured in Showpad. You can find the Showpad ID in the Integrations section of the Settings in the Admin App. Click on CRM and select the relevant Salesforce or MS Dynamics CRM. Note: The recommendations will only surface content if recommendation rules have been set up. |
objectType | The relevant Salesforce or MS Dynamics CRM object type. This must match the recommendation rules. Examples: Account or Opportunity |
objectId | The identifier of the relevant Salesforce or MS Dynamics CRM object ( e.g., Salesforce Account ID or Opportunity ID). This identifier should be dynamically filled from the platform you are embedding in. |
recipients | (optional) Comma-separated list of email addresses. When present, the Activity Timeline tab with insights is surfaced for items shared to the listed emails. |
Example
This is how the final URL should appear:
https://showpad-insights.showpad.biz/embed?subdomain=shootingstars&crmInstanceId=2abc6b4ead09fd77747cb0662ef4e7a3&objectType=Account&objectId=1234P000025itezQAA
HTML file and iFrame
Create a new HTML file or open an existing one where you want to embed the Showpad recommendations and insights.
Within the HTML file, insert an iFrame element at the desired location where you want the app to appear. Set the src
attribute of the iFrame to the URL from Step 1.
Example
https://showpad-insights.showpad.biz/embed?subdomain={mysubdomain}&objectId=1234P000025itezQAA&objectType=Account&crmInstanceId=2abc6b4ead09fd77747cb0662ef4e6c9
-
Adjust Dimensions - You can adjust the width and height attributes of the iFrame element according to your desired layout and design requirements. Be sure that the dimensions don't interfere with the app's display. For optimal results, we recommend a width of at least 500 pixels and a height of at least 600 pixels.
-
Customize Styling (optional) - You can customize the styling of the iFrame element using CSS to ensure seamless integration with your aesthetics.
-
Test - Verify the integration across different browsers and devices to ensure consistent performance and user experience.
HTML Code Examples
Basic
Here is a basic example of how this embedding might look for a specific CRM Account and Showpad ID.
<style>
#showpad_recommendations_iframe {
margin:auto;
width:800px;
height:600px;
}
</style>
<h1>Embedded Showpad Recommendations</h1>
<iframe id="showpad_recommendations_iframe" src="https://showpad-insights.showpad.biz/embed?subdomain=shootingstars&objectId=1234P000025itezQAA&objectType=Account&crmInstanceId=my_crm_connection_showpad_id">
</iframe>
In your target platform, you would embed HTML like the above example, but the objectId and objectType parameters
would be dynamically filled from the platform's Salesforce or MS Dynamics CRM context.
Testing Form
The following is a more complete example with a form to dynamically fill the parameters for illustration and testing:
<style>
#showpad_recommendations_iframe {
border:0;
width:800px;
height:600px;
background:white;
}
</style>
<body style="background:#f5f5f5;">
<h1>Embedded Showpad Recommendations</h1>
<form target="showpad_frame" action="https://showpad-insights.showpad.biz/embed">
Subdomain: <input type="text" id="subdomain" name="subdomain" value="shootingstars">
CRM Instance ID: <input type="text" id="crmInstanceId" name="crmInstanceId" value="36a02abc90d1922324b213624e1e12ee0">
Object Type: <input type="text" id="objectType" name="objectType" value="Opportunity">
Object ID: <input type="text" id="objectId" name="objectId" value="0064P00000xYzFKQA0">
<input type="submit" value="Load Recommended Content" />
</form>
<h2>Example with parameters from form</h2>
<iframe name="showpad_frame" id="showpad_recommendations_iframe" src=""></iframe>
<h2>Static example (parameters in HTML)</h2>
<iframe name="showpad_frame" id="showpad_recommendations_iframe" src="https://showpad-insights.showpad.biz/embed?subdomain=sptestwoutersmet&objectId=0064P00000kYzFKQA0&objectType=Opportunity&crmInstanceId=36a02bd90d1922324b213624e1e12ee0"></iframe>
</body>
This example is only for demonstrating and testing the dynamic parameters. It should not be used to embed a form within the iFrame on your target platform.