App Setup
Before getting started, it's important to understand the structure of a Showpad App. The core of a Showpad App is the
manifest.json file. This file contains the definition of your app and is where
you’ll define all its metadata, the extensions you want to publish, etc.
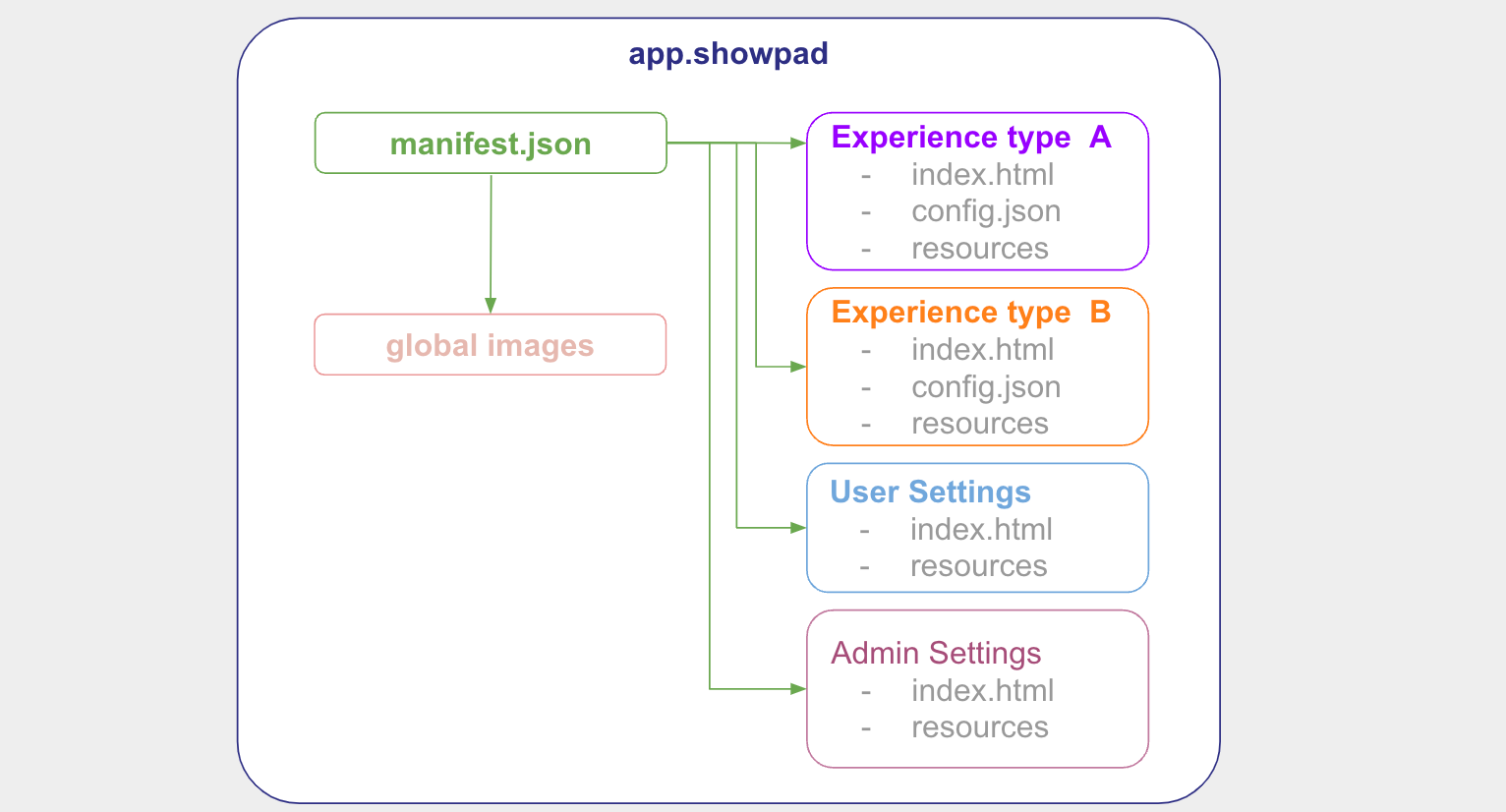
The following illustration shows a Showpad App that includes four extensions: two Experience types (A & B), one User Settings and one Admin Settings.

The following sections describe how to get started.
Create Root Folder
The first step in creating your Showpad App is to create a root folder that will contain all of your app's files. For example:
mkdir my-app
cd my-app
Create Manifest
Within the root folder you just created, create a manifest.json file containing the definition of your app.
The following manifest example:
- defines an app called My App with unique identifier
my.org.my-appand version0.0.1. - includes both a
shortandfulldescription - includes linked images in the
iconandimagesproperties. These are displayed on the app's details view in the Online Platform.
{
"$schema": "https://schema.showpad.com/app/manifest.v2.json",
"schema": {
"type": "app-manifest",
"version": 2
},
"appKey": "my.org.my-app",
"name": "My App",
"version": "0.0.1",
"icon": "main-icon.png",
"images": ["gallery-image-1.jpg", "gallery-image-2.jpg"],
"description": {
"short": "My short decription",
"full": "My long description"
},
"developer": {
"name": "My organization",
"websiteUrl": "https://my-organization.com"
}
}
You can learn more about the structure of the manifest on The Manifest File.
Folder Structure Example
This following is an example folder structure of the illustrated app at the top of this page:
/my-app/
/my-app/manifest.json
/my-app/main-icon.png
/my-app/gallery-image-1.jpg
/my-app/gallery-image-2.jpg
/my-app/experience-type-a/index.html
/my-app/experience-type-a/config.json
/my-app/experience-type-a/resources/app.js
/my-app/experience-type-b/index.html
/my-app/experience-type-b/config.json
/my-app/experience-type-b/resources/styles.css
/my-app/my-admin-setting/index.html
/my-app/my-user-setting/index.html
Add Extensions
To integrate your app with Showpad, you’ll need to add one or more Extensions. You'll find all the details in the next section.
Was this page helpful?